Role: UX Research
Tools: Miro, Azure DevOps, Zoom
Duration: 3.5 weeks
Background

The designers in Dell Digital Design use a variety of design tools throughout all stages of the design process, working in iterative and collaborative balanced teams with product managers and developers. From quick, hand drawn sketches to highly interactive prototypes, designers at Dell commonly use tools such as Figma, Adobe XD, and Webflow to create prototypes.
Research Purpose
The purpose of this research project is to follow designers through their work flow in order to pinpoint their needs, behaviors, goals, and pain points, independent from the particular tool. This research initially began to help the Cloud Portal Team find a better higher fidelity prototyping tool to use in conjunction with Figma, and later expanded to help the Design Ops Team understand the needs of Dell designers to help determine the best decision as they are thinking about transitioning off of Webflow.
The findings and insights will not only help explain to non-designers (like the Finance department) why designers need to use the specific tools they use, but also help Dell determine what best tools to transition to in the future.
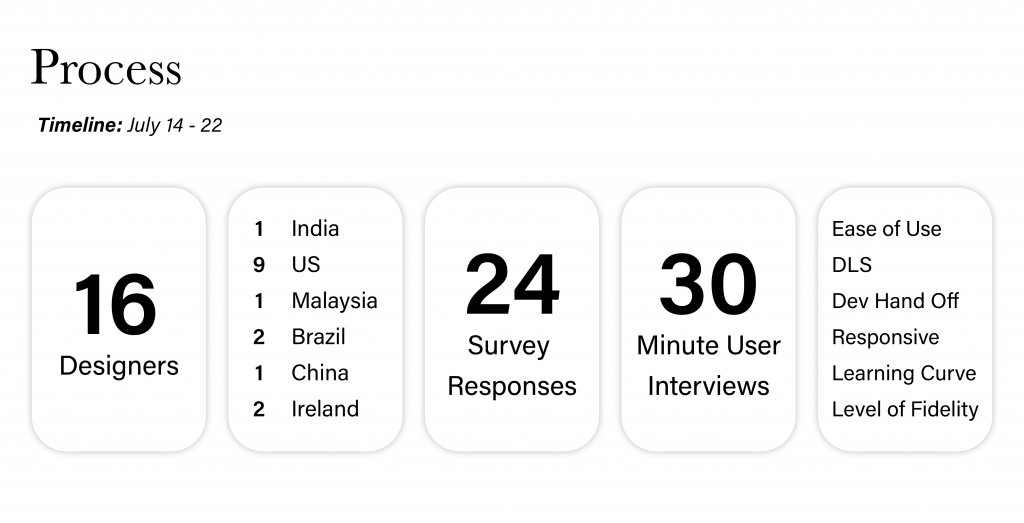
Process

Although our initial focus of the project was only on prototyping tools, we decided to expand our scope to include all tools in all stages of the design process after we collectively grouped our assumptions and prioritized the main questions and problems we wanted to address in the research. From our assumptions and problem categories, we created a discussion guide centered around these topics.

We conducted 30 minute user interviews with 16 designers across multiple teams and regions. We also created a survey asking designers about the tools and specific features they use throughout each stage of their design process. This provided us with quantitative data on designers’ tool usage.

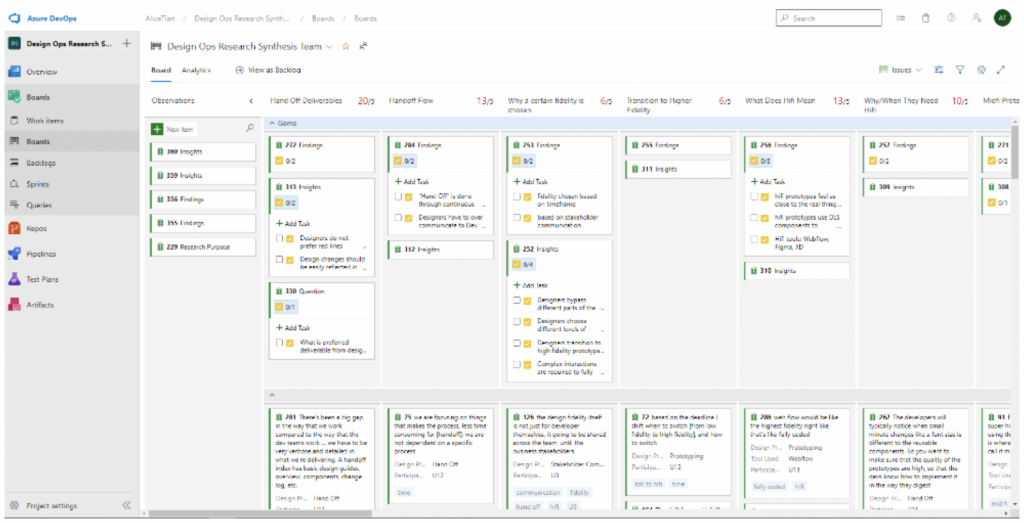
After our interviews, we synthesized our data using the kanban board in Azure DevOps. We notated important quotes from all 16 interviews into over 250 cards, adding tags and fields to help analyze and organize the data points into overarching patterns and themes, eventually creating findings and insights.
Findings / Insights
We organized our findings and insights into four main categories: Prototyping, Discovery & Framing, Hand Off, and Stakeholder Communication
Prototyping
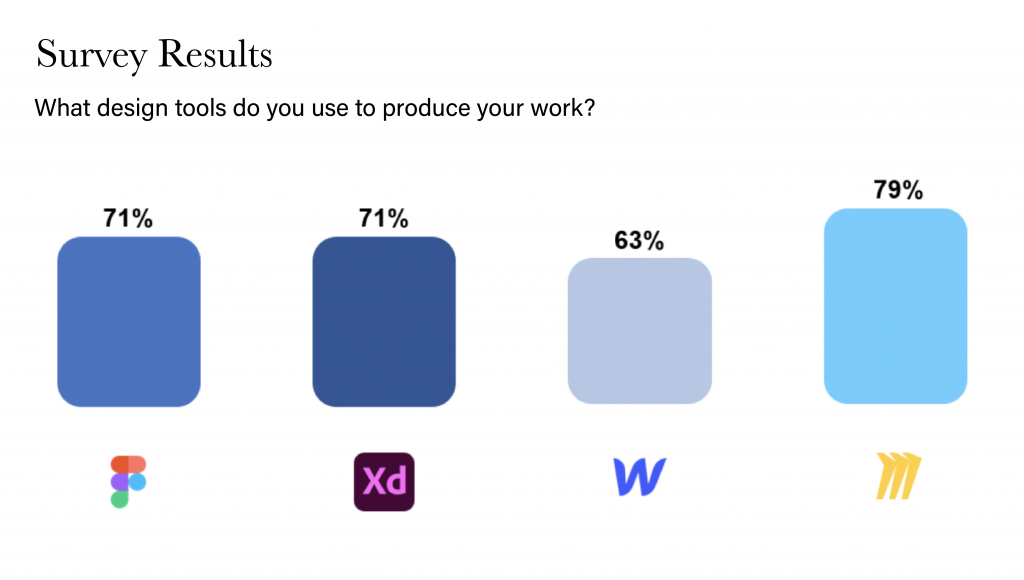
General Tool Usage Rates
We asked designers which tools they use throughout their design processes. The survey indicated that Miro is the most used tool among Dell designers with 79% of the survey responders using Miro, followed by Figma, Adobe XD, and Webflow.

Findings:
- Designers have tools that essentially do the same thing, like Teams, Skype, and Slack or Figma and Adobe XD.
- They also have separate tools for different stages in the design process, such as one for brainstorming sessions, and another for prototyping.
- Some teams solved this by trying to keep everything in one tool, for example, using Miro as a DnF repository as well as a prototyping tool, or creating slides and storing information in a separate page in Figma as well as using it for prototyping.
Insight: Designers like versatile tools to use throughout DnF, prototyping, testing, etc. in order to collaborate and keep all information in one place.
- Convenience: Designers do not need to constantly switch between different applications while working. Everything is stored in one application.
- Time: The more tools designers use, the more resources used on their computers, and this goes back to the pain point on time. While we were interviewing, a lot of designers were able to show their work to us, but many of them would say like “I’ll show you this if it ever loads,” or “this application is great, but just really slow.” The need to use too many or duplicate tools can create frustration when designers need to reboot their computer several times a day or constantly wait for things to load to do their work.
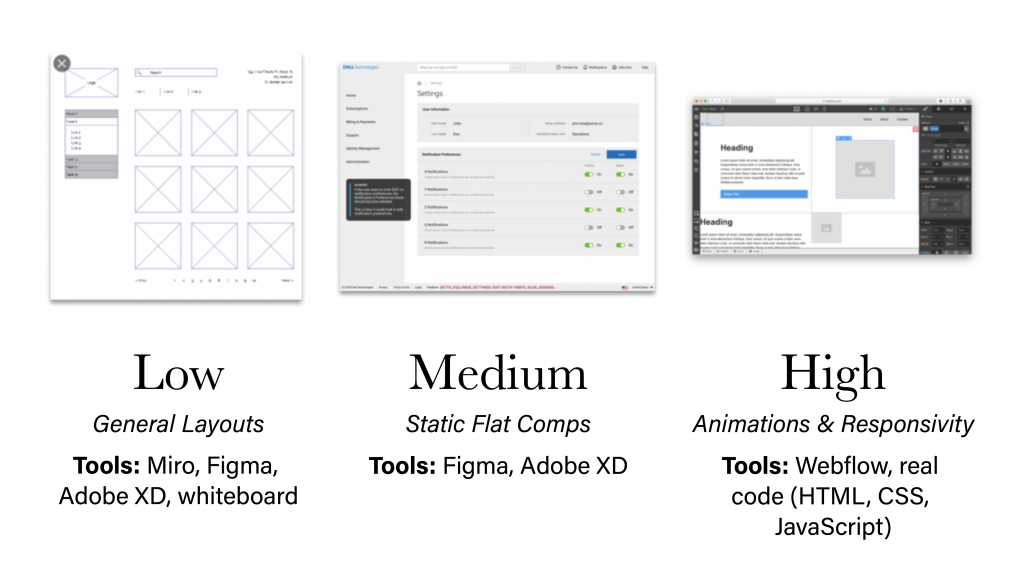
Low, Medium, and High Fidelity

Findings: We identified general use cases for low, medium, and high fidelity prototypes:
- Low: creating general layouts and iterate quickly upon the overall flow of the prototype in the beginning stages of development.
- Medium: using Adobe XD/Figma UI Kit to create a static, flat composition that produces a “look” that can be critiqued by other designers, and perhaps is used for some light testing.
- High: using the medium-fidelity prototype to produce a responsive prototype that resizes to different browser widths, and has the ability to show more complex transitions and animations.
Insight: Designers choose different levels of fidelity throughout the design process to maximize time efficiency while still portraying sufficient information to users and stakeholders.
- Most designers in our surveys and our interviews prototype in at least two of the three levels of fidelity, but where to cut out time in their process differs from team to team.
- For example, the Buyer team is able to start on higher fidelity prototypes in Webflow because the features, patterns, and styles they use on their prototypes are fully mature and built-out in Webflow. However, of all designers that we talked to about Webflow, only the Buyer team was able to do this. Other teams such as the Premier team and Salesforce team wish they had the components they needed built out so they could leverage the high fidelity that Webflow provides, but since these components are not mature for these teams, Webflow becomes more of a pain than a help.
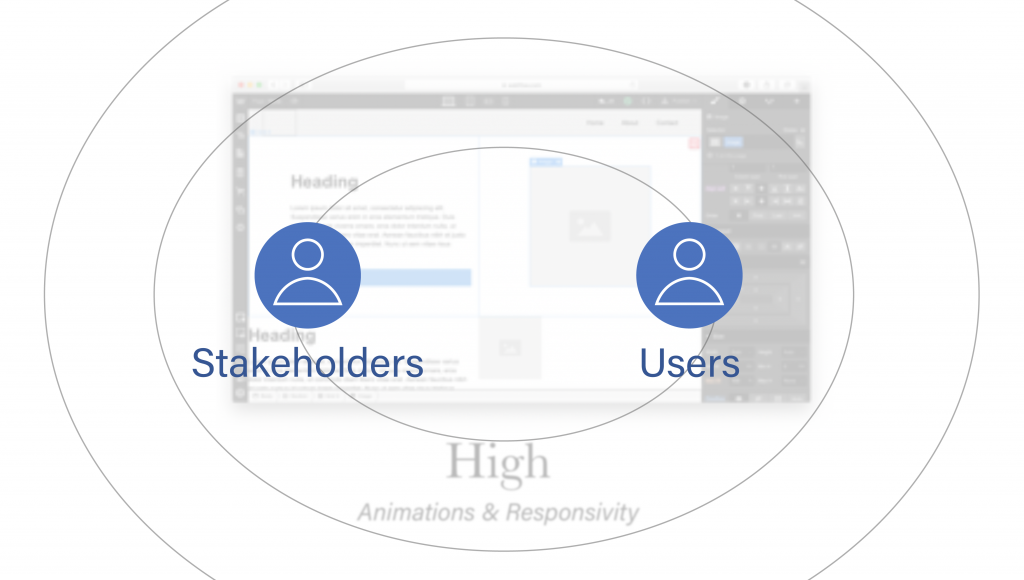
The Need For High Fidelity Prototypes

“Having a prototyping tool that allows us to fake a real site is very useful for thinking through different user stories and edge cases. It also helps with testing as participants can use prototypes almost exactly as they would the actual site.”
– Senior Advisor, Product Design
Insight: With a lot of Dell Digital’s products, complex interactions are required to fully demonstrate the look and feel of the product to better convince stakeholders and users of the prototype.
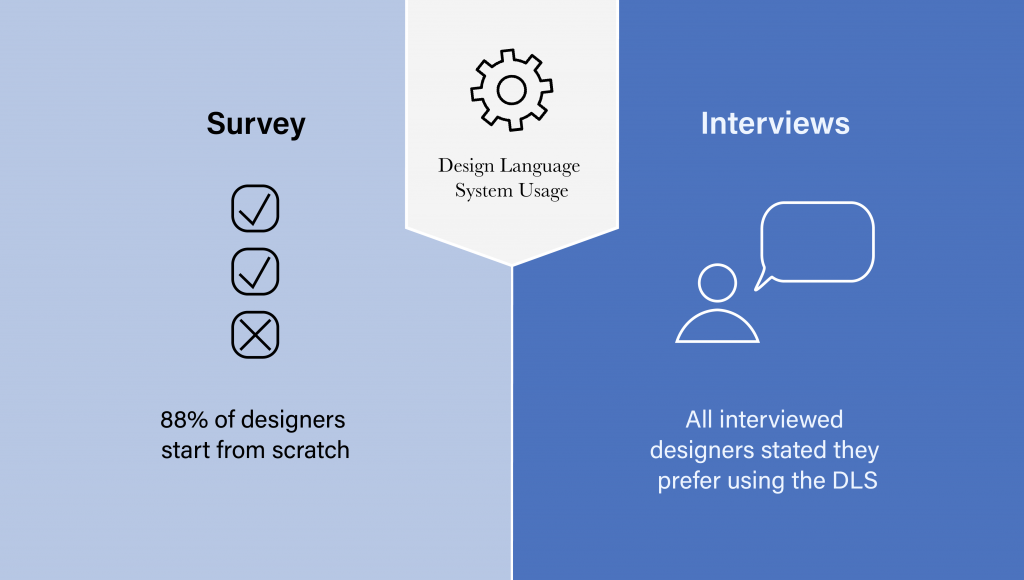
Design Language System (DLS) Usage

Findings:
- Almost all designers like using the DLS because they think it is faster to just drag and drop components into their designs without needing to worry about the accessibility and if the component is consistent with the rest of the design.
- However, many designers told us how the current state of DLS isn’t mature enough, or teams are needing to build the DLS while using it. This creates frustration as designers must constantly redo their designs to stay consistent with the changing DLS or basically redo their previous work to make the DLS compatible with a newly introduced tool.
Insight: A discrepancy exists between how designer prefer to use the DLS, but 88 percent of the surveyed designer do not use the DLS and design from scratch. This discrepancy mainly stems from the underlying value of time. Because the DLS is usually being concurrently used and developed, this creates duplicate work for designers.
Discovery & Framing
Findings:
- Most designers have expressed positive opinions about collaboration tools such as Miro to organize the different Discovery and Framing (DnF) activities their team partakes in.
- When designers come into a project after the DnF phase has already begun, they feel disconnect as product managers already have user flows and project requirements posted. Designers follow those requirements as they wireframe, but they do not understand the why, or the problem they are trying to solve.
“We are supposed to use DnF, which we do if we have enough time – but that’s not generally the case.”
– Product Design Advisor
Insight: In the times designers have been able to carry through with DnF activities, there is not enough time to create thorough user personas, to properly map out user journeys, and truly empathize with the user base the Dell Digital Way encourages.
Hand Off

Findings:
- The differences in use of redlining vs. web links are also due to the tool. Our research has shown that designers would prefer to use the publishable web links that XD and Webflow allow for.
- In addition, developers have said they have appreciated the high fidelity prototypes that Webflow provides – with it being a stable center where developers can revert back to.
- Both designers and developers say they like seeing clickable prototypes to see how a website should respond when it is resized, when specific interactions occur, etc.
“There’s been a big gap in the way that we work compared to the way that the dev teams work … we have to be very verbose and detailed in what we’re delivering.”
Insight: There is no specific “standard process” for hand off, which makes it hard for designers to communicate across product lines. Hand off is a direct result of which tools they end their prototyping phase with.
Stakeholder Communication
Findings:
- Product managers do not understand that part of the designer’s job is to iterate on prototypes, to find data supporting their design decisions, to ask questions, to be part of the framing stage of product development.
- Designers have expressed struggles in the design quality assurance phase of development: they wish that design validation would be a stage that is tied into the design process.
“Designers spend a lot of time researching and validating the decisions, I wish we had a say in the implementation as well.”
Insight: Stakeholder communication proves even more difficult when they do not understand what the role of the designer is, especially in teams that have not worked with designers before.
Outcome
We recognized two underlying factors that most of our insights stemmed from:

Time
- Designers do not have enough time to conduct DnF or other parts of the design process as thoroughly as they would like.
- Designers are often burdened by duplicate work as large changes are made or new tools are introduced (i.e. from working with the DLS concurrently as it is being developed).
- As designers continuously add to their toolbox of design applications, too many or duplicate tools can strain computer RAM or other resources, increasing machine loading time.

Collaboration
- Within their product teams, designers must find a balance between sufficient time for feedback in meetings, but not taking too much time in meetings that they can’t do their work.
- Designers should clearly communicate their role in being involved with the research and DnF process as part of a balanced team with product managers and developers.
- Designers must balance the different priorities of outside stakeholders like product managers and developers in addition to designing with the user in mind.
Next Steps
From our existing insights, we identified additional questions to further our research:
Design Team Work Flow
- Do teams have an established cadence of meetings or when deliverables should be done?
- How has work cadence changed since moving remote, and how can it be improved?
Developer Hand Off
- What is the preferred deliverable for developers to efficiently code accurate UI?
- Would designers benefit from having a standardized hand off method?
Stakeholder Collaboration
- How do other stakeholders (product managers / developers) define their role in a balanced team and how does their roles relate to their perceived role of the designer?
Impact
Because our internship ended before the completion of this research project, we do not clearly know its business impact. However, our research has highlighted to the Design Ops Team the needs and pain points of product designers in Dell Digital Design. These insights will allow the team more effectively choose the appropriate design tools to transition to in the future, maximizing productivity and collaboration within each product team.

In addition, we assume that our research could potentially result in a reduction of expenses spent on tool licenses by removing duplicate tools. For example, saving $26,484 per year in Adobe XD licenses if Dell designers were to only use Figma instead of both Figma and Adobe XD.