| My Role: | Team (Majors): | Duration: |
| – Researcher – Designer |
– 2 Business – 1 Unspecified – 1 Physiology |
~3 months |
Background
I was assigned to a group of four to improve UT’s School of Information website from the perspective of current graduate students. From this task, we created a multi-functional calendar that would be integrated into the website to address the pain points of graduate students. we discovered.
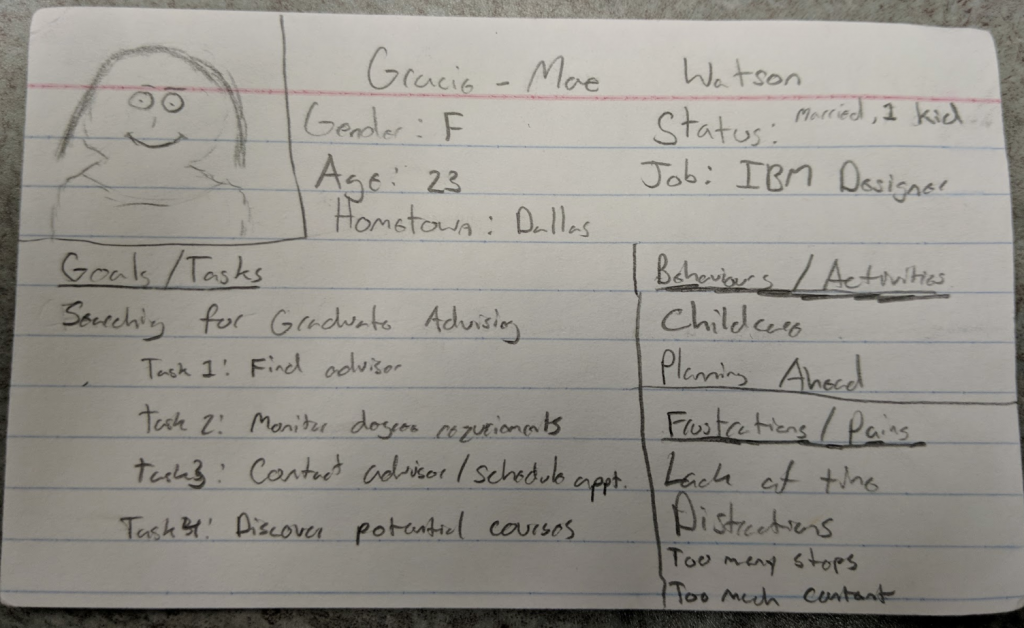
Proto Persona

To begin, we created a proto persona strictly from our assumptions of current graduate students.
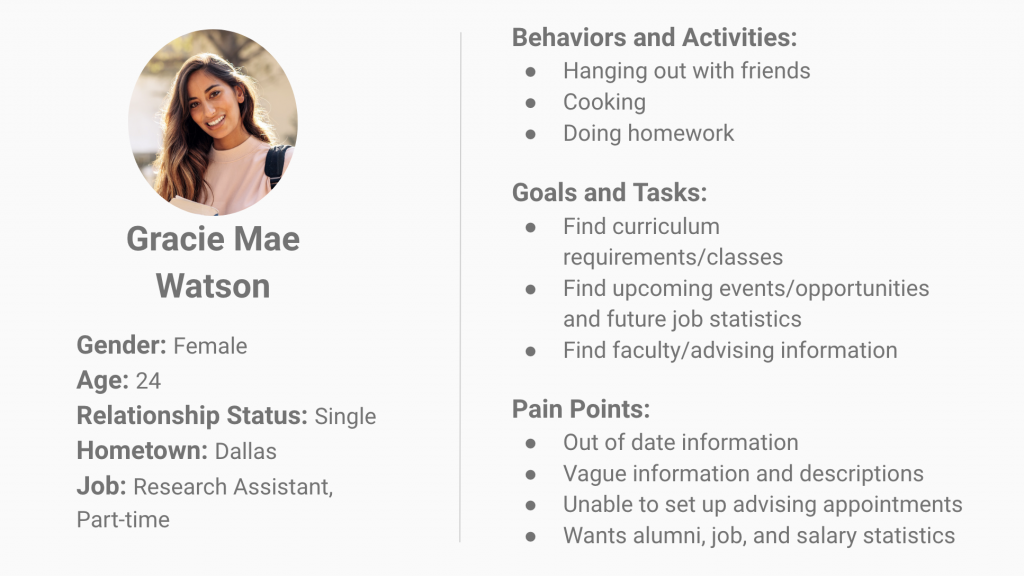
Research
We interviewed three current students in either graduate programs or five-year programs from UT and Wheaton College. From our interviews, we gathered insights on their daily activities and interests. We also asked them about their last usage of their school’s website and observed them use the website to complete their task. We compiled our findings from our interviews to create a new, data-backed persona.

Heuristics Evaluation
As a team we reviewed the iSchool website based on the three goals/tasks identified in our persona. We completed our heuristics evaluation based on Jakob Nielsen’s Heuristics for User Interface Design. We noticed two main issues:
Sensemaking

From our insights from our interviews and heuristic evaluations, we identified areas to address in our solution that would help Gracie Mae, our persona. This included the following “How might we” questions:
How might we…
- Help Gracie find up to date information?
- Include information relevant to Gracie?
- Help Gracie find out the specific courses to take for her curriculum?
- Help Gracie set up advising appointments on the website?
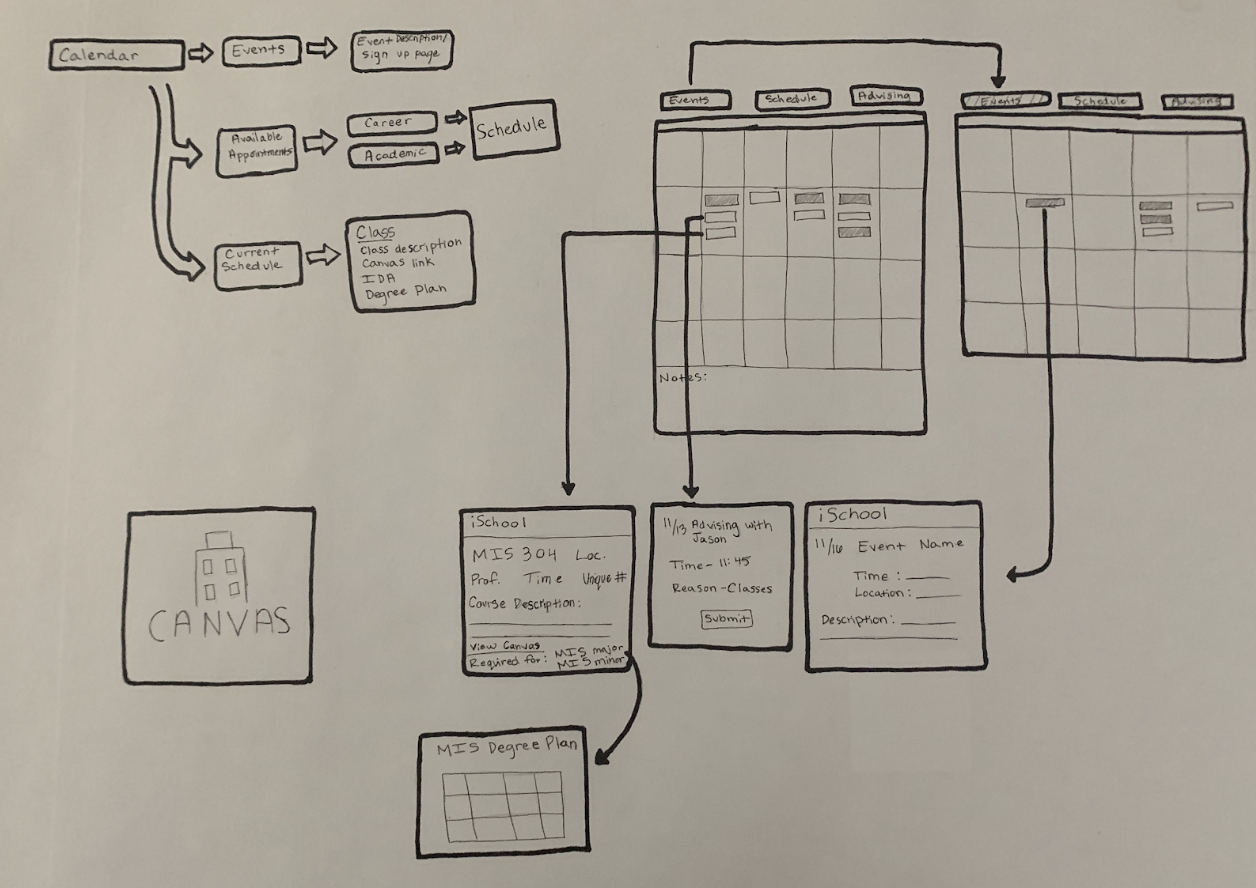
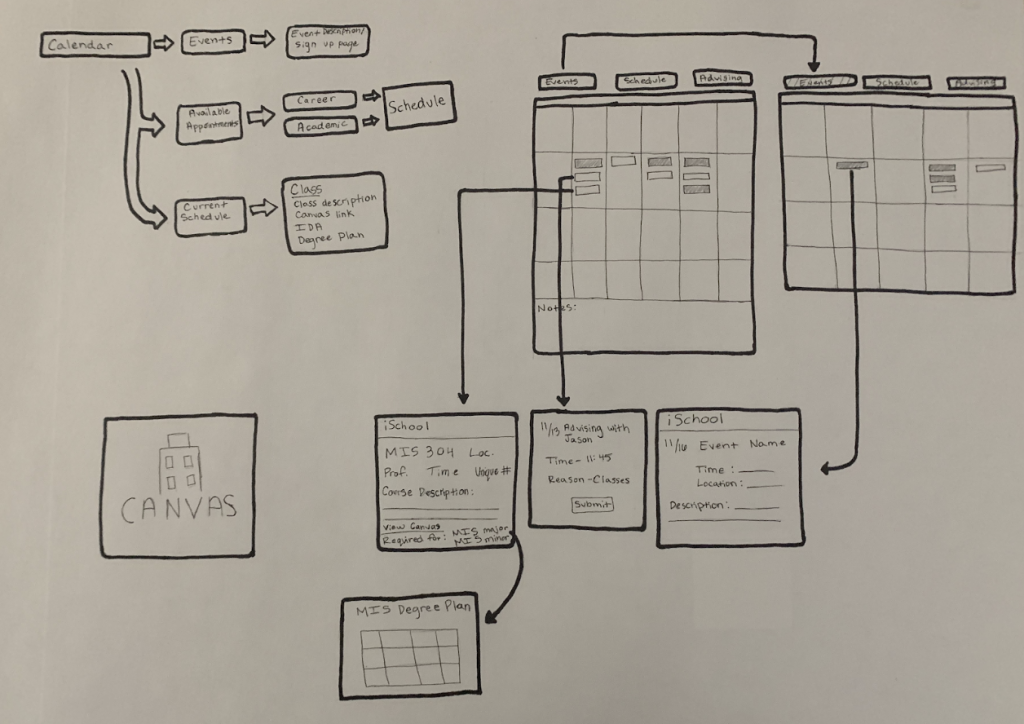
Prototype

Our solution encompasses an interactive calendar that would be placed on the current students page on the iSchool website. The calendar has three main features from which students can toggle and filter from: upcoming events, class schedule and degree plans, and advising appointments.
- The calendar will have upcoming events that students may be interested in over the next month. Each event will have a specific time, location, and description so students know exactly what to expect if they were to go.
- Students can log in with their UTEID so their class schedule and available advising times are also shown on the calendar. From these advising times, students can make an appointment directly from the calendar with their advisor, without the hassle of setting appointments by phone.
- By clicking on a class posted in the calendar, students are able to view specific descriptions regarding the class, current class work via a link to Canvas, as well as details on what degree requirements this course satisfies and what specific classes the student can take next to further their degree.
My Personal Reflection
I was able to apply what I learned from the Squeeze project to better conduct our interviews with current graduate students. From this project, my biggest learning was how to compile the data from our interviews to identify the goals, tasks, and pain points in order to translate our proto-persona into a data-backed persona.